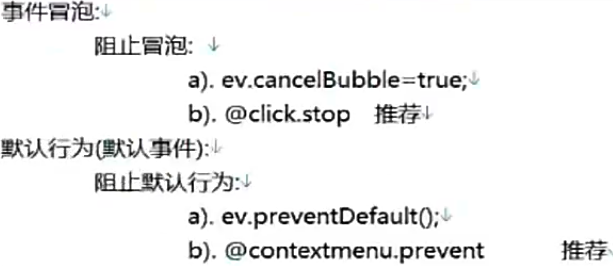
当一个div1包含另一个div2时,为了阻止点击div2而触发div1的点击事件,可以使用如下方法:
1 | div2.onclick = function (e) { |
vue与js阻止事件冒泡行为的方式

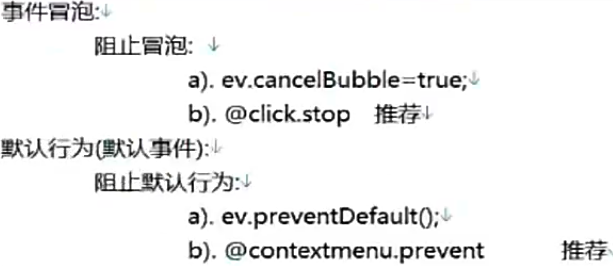
当一个div1包含另一个div2时,为了阻止点击div2而触发div1的点击事件,可以使用如下方法:
1 | div2.onclick = function (e) { |
vue与js阻止事件冒泡行为的方式

©2016-
okgoes
|
pv
|
uv
Copyright © Okgoes
赣ICP备15002760号