html代码部分
1 | <!-- href绑定模态id --> |
js初始化modal组件
1 | $(document).ready(function(){ |
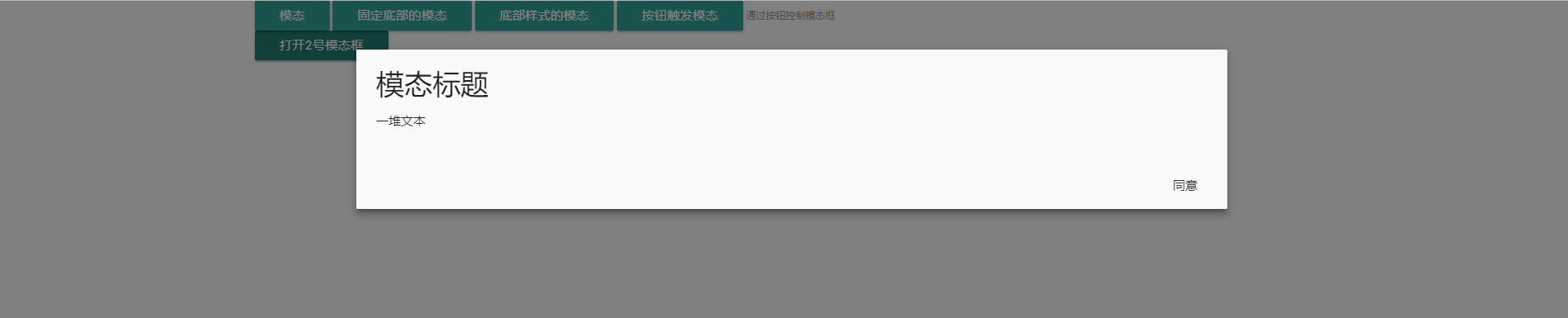
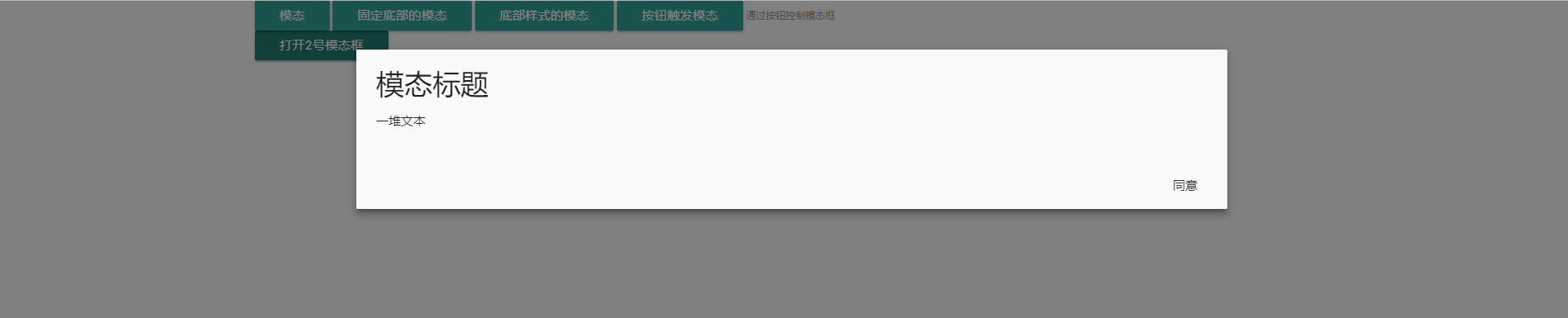
效果图

页面源代码: ![]() modal.zip
modal.zip
html代码部分
1 | <!-- href绑定模态id --> |
js初始化modal组件
1 | $(document).ready(function(){ |
效果图

页面源代码: ![]() modal.zip
modal.zip
©2016-
okgoes
|
pv
|
uv
Copyright © Okgoes
赣ICP备15002760号